W celu utworzenia okienko popup, musisz zalogować się do panelu zarządzenia i w menu głównym, przejdź do zakładki „Szablony -> Popups”.
Następnie musisz kliknąć przycisk „ADD NEW TEMPLATE”, w celu utworzenia nowego szablonu.
W polu „Wybierz tym szablonu, który chcesz edytować” upewnij się, że jest wybrany „popup”.

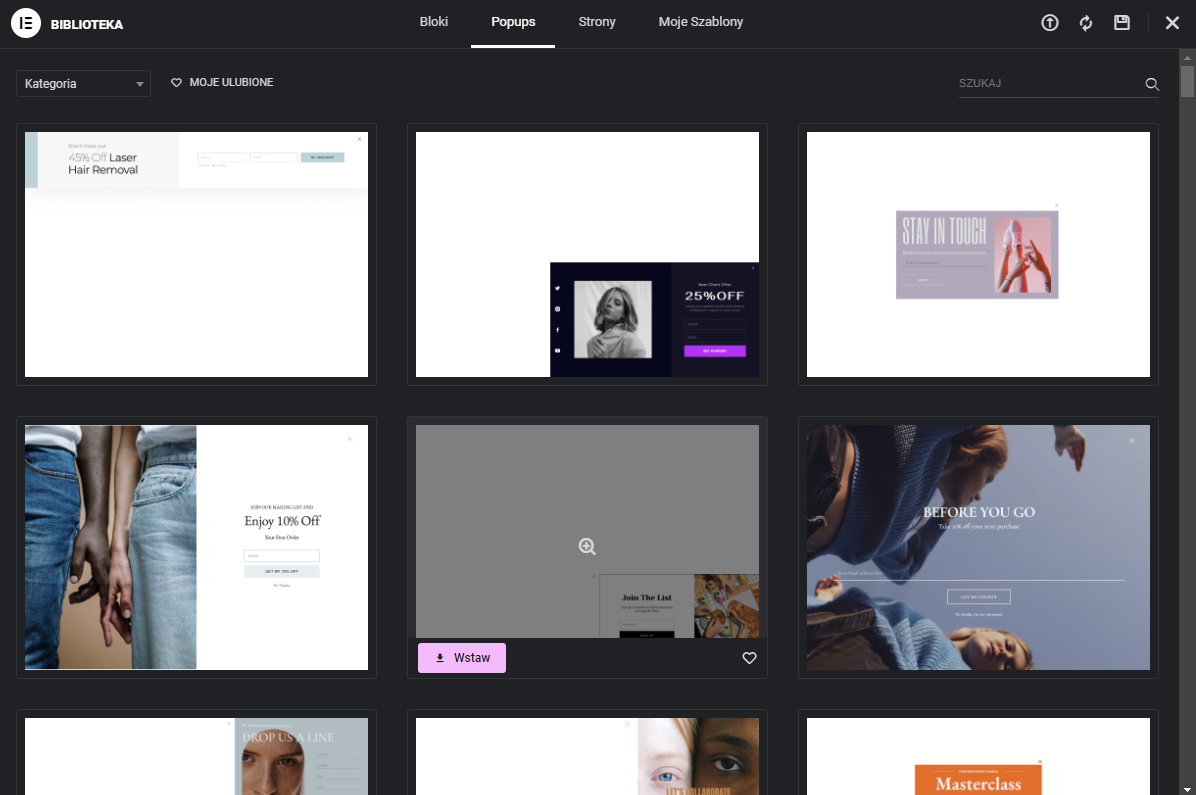
Po załadowaniu edytora Elementor, w pierwszej kolejności wyświetlą się gotowe szablony, które możesz wykorzystać.
Po wybraniu szablonu, należy kliknąć „Wstaw”.

Po wstawieniu gotowego szablonu, możesz przejść do edycji wyglądu. Poniżej znajdują się linki do instrukcji, dotyczących edycji w Elementorze.
Elementor (edytor wizualny) – jak używać
Wprowadzenie cz. 1 – personalizacja
Gdy Twój popup będzie już gotowy, to możemy przejść do reguł wyświetlania popupu w witrynie.
Zapisz swój szablon za pomocą przycisku „Aktualizuj”. Po jego wciśnięciu, wyświetli się nowe okno z ustawieniami wyświetlania.
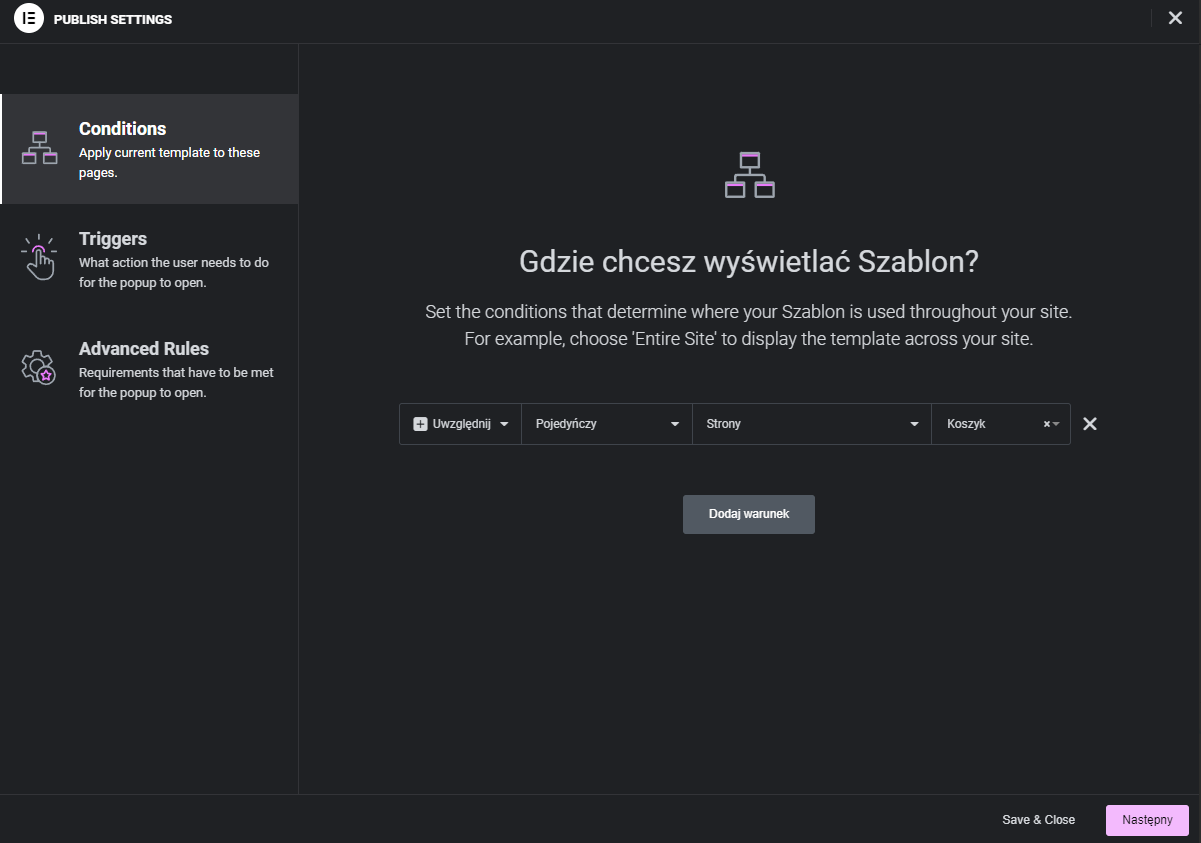
W zakładce „Conditions” możesz wskazać strony, na których ma wyświetlać się popup.
Domyślną regułą będzie „Wszystkie strony”, czyli cała witryna.
Dodajmy przykładowo regułę, aby popup wyświetlał się tylko w koszyku. W tym celu należy wybrać z rozwijanej listy „Pojedyczny”, następnie zmieniamy wartość „Wszystkie pojedyncze” na „Strony” i w polu „Wszystkie” możemy wyszukać nazwę strony, na której ma wyświetlać się popup.

Zakładka „Triggers” odpowiada za wywołanie okienko popup.
Pole On Page Load – wyświetlenie po wejściu na stronę.
On Scroll – wyświetlenie po przewinięciu strony.
On Scroll To Element – wyświetlenie po przejściu do konkretnego elementu na stronie.
On Click – wyświetlenie po kliknięciu na stronie.
After Inactivity – wyświetlenie po braku aktywności
On Page Exit Intent – wyświetlenie podczas próby opuszczenia strony.
W zakładce „Advanced Rules” są dostępne zaawansowane reguły wyświetlania.
Po ustawieniu reguł, należy potwierdzić zapis za pomocą przycisku „Save & Close”.
Twój popup powinien już wyświetlać się na wskazanych stronach.